Jayser Mendez Full Stack Developer
Ionic 3 - Drawer Behind Status Bar As Native Apps
- Categories: Ionic You will learn how to make your app feel more native by making the drawer menu appear behind of the translucent status bar.Ionic/Angular - Recursively Rendering A Tree Structure
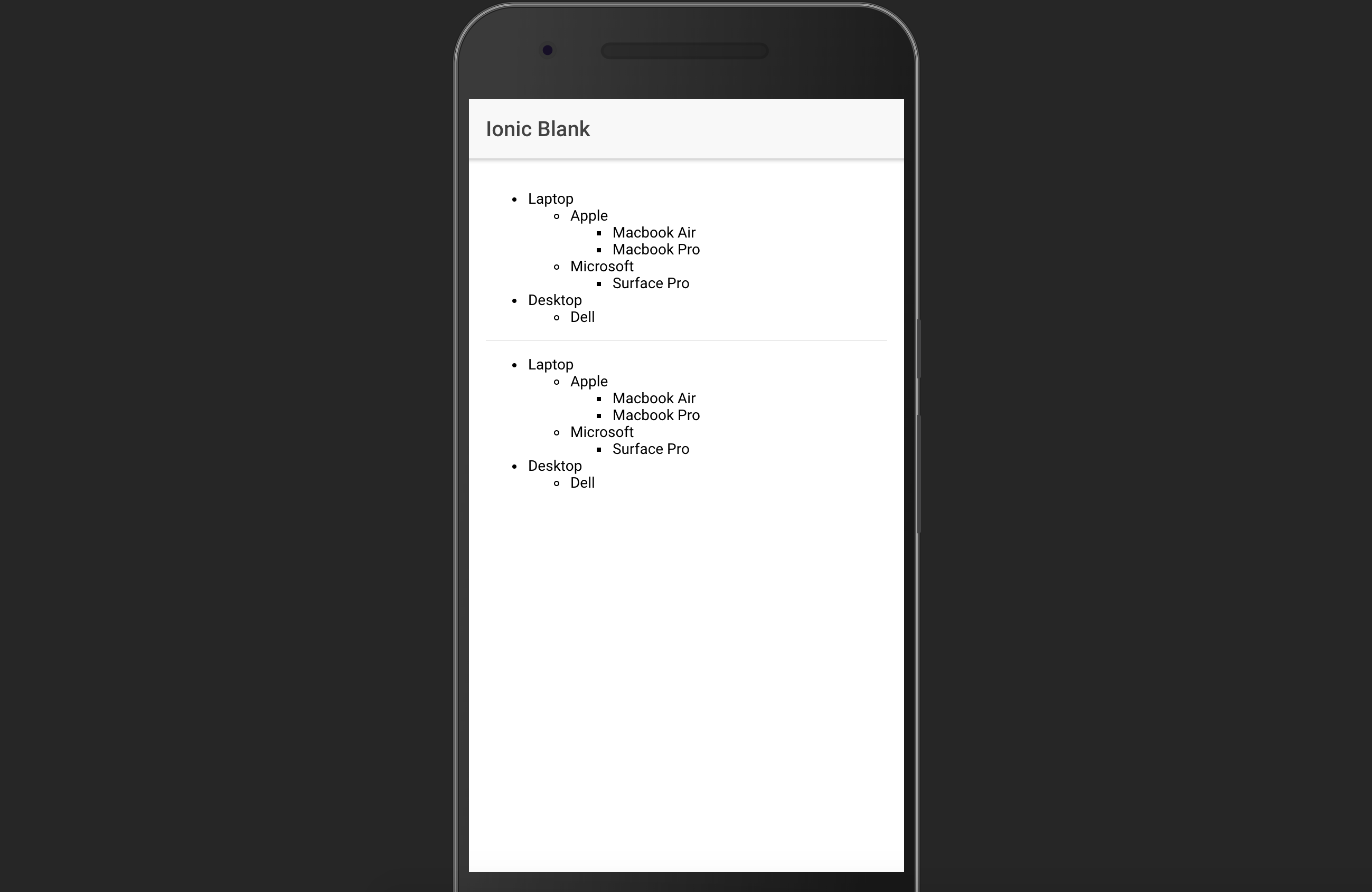
- Categories: Ionic Angular What Will I Learn? In this tutorial you will learn two ways of recursively rendering a tree structure in Angular. For the ease of use, I will be using Ionic framework but concepts still apply since it is still Angular. Ionic is just a UI framework on top of Angular. In brief, you will learn the following:Fetching an API with Node-RED
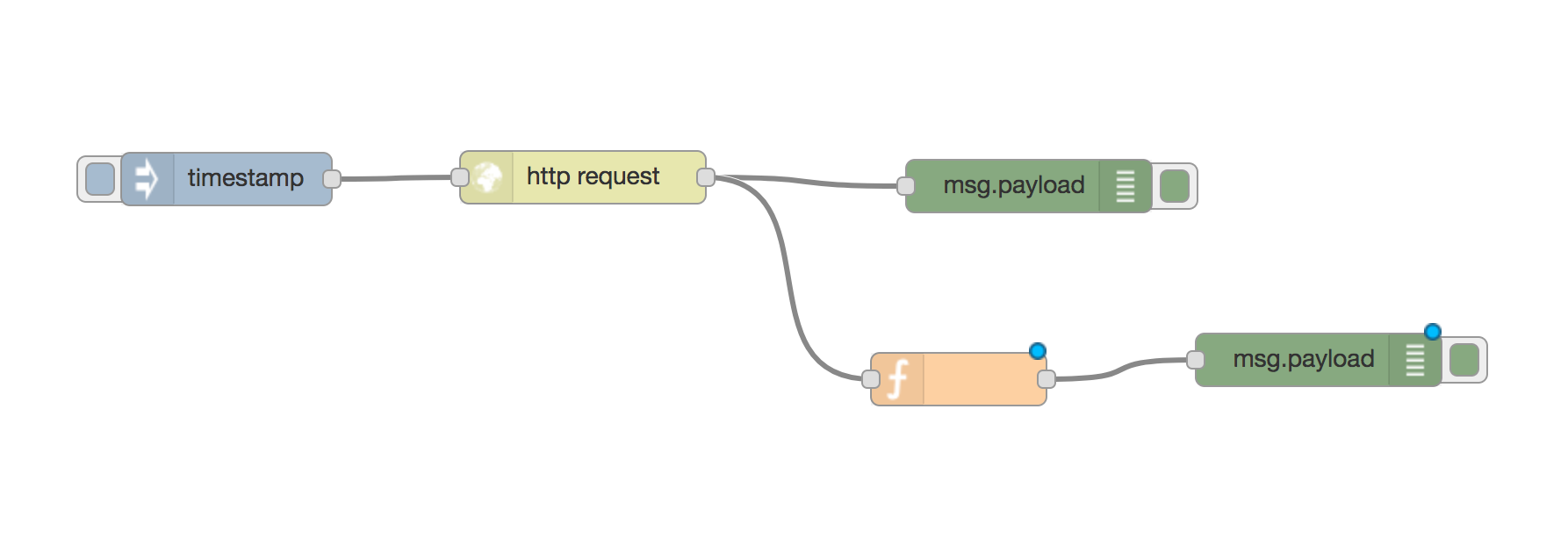
- Categories: Node-red Nodejs What Will I Learn? In this tutorial you will be learning how to fetch an API and display the data into a Node-Red Dashboard.Node-RED - Getting Started With Dashboards
- Categories: Node-red Nodejs What Will I Learn? In this tutorial, the following will be covered:Ionic 3 Meteor - Implementing Authentication Flow
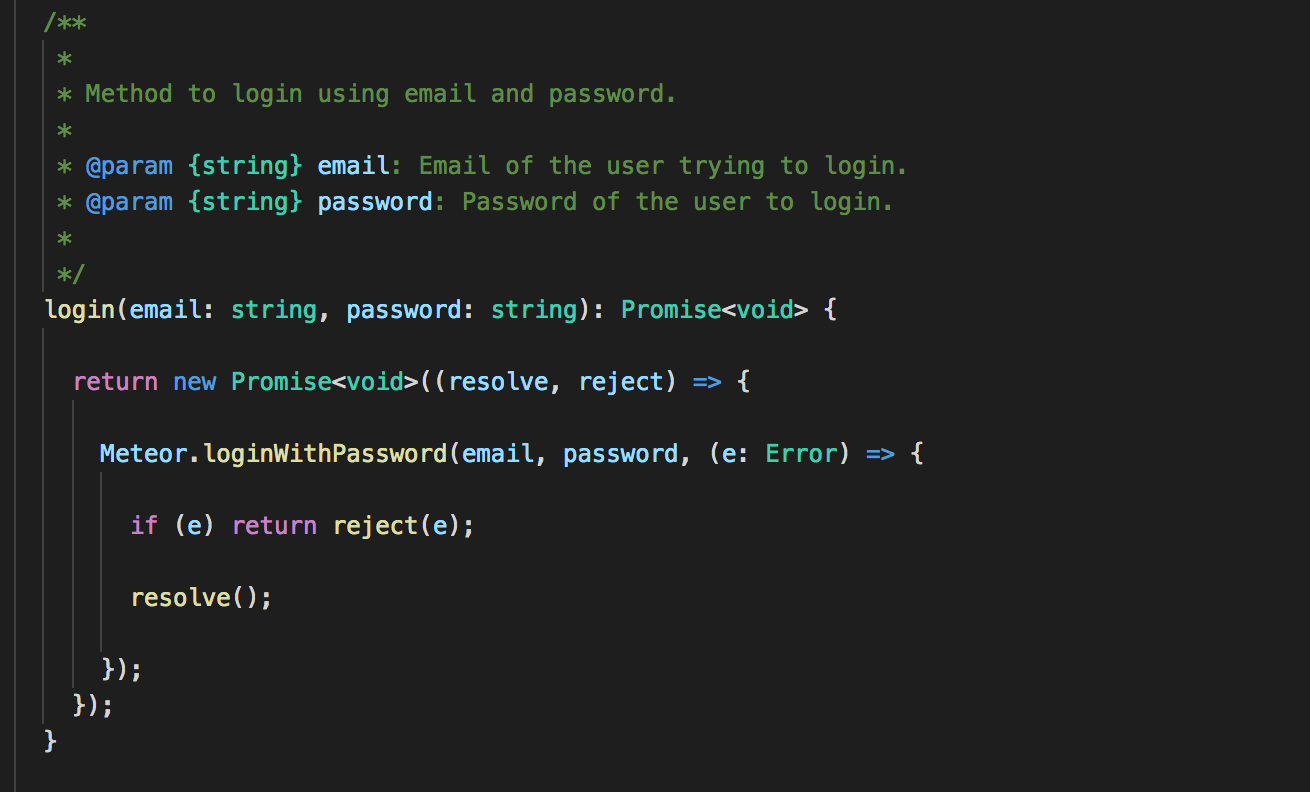
- Categories: Ionic Meteor Following my last tutorial regarding making a server method and calling it in ionic, we will continue from this bootstrap and implement an auth system. The auth system will have only 2 functions: Login and Register.Ionic 3 Meteor - Creating Server Methods
- Categories: Ionic Meteor Following my last tutorial on Setting up Ionic 3 with MeteorJs Backend, we will write our first server method which will be called into our Ionic 3 client. If you do not want to follow the last tutorial, feel free to use this quick-starter Ionic Meteor Starter Setting up Meteor Methods Meteor allows us to create methods on the server that are able to be called in the client side. These methods can return anything...Ionic 3 - Native like chat page
- Categories: Ionic Are you tired of dealing with this in your Ionic app? Well! Me too! By default, in a chat page the keyboard should stay open even when you click on the send button. But guess what? We will resolve this issue in this tutorial :) For this tutorial, I have created a simple (and ugly) chat page (you can see it in the GIF). I believe it is not necessary to include how did I...Setting up Ionic 3 with MeteorJs Backend
- Categories: Ionic Meteor Nowadays, Ionic is one of the easiest way to get done a powerful cross-platform apps. However, there are several users finding information on how to implement a backend into an Ionic app. Most of the users decides to use a serverless solution (such as Firebase) to their apps. Nevertheless, this solution is not efficient to all users (like me). This tutorial requires you be familiar with setting up the Ionic framework to get started. If...
Older
Newer